你在搜索引擎优化过程中使用HTML标签吗?
HTML标记是所有网页后端的代码元素,但也有特定的HTML代码类型,为搜索引擎提供SERP显示的关键信息。本质上,这些元素突出显示与搜索相关的部分内容,并为搜索爬虫描述这些元素。
也就是说,您不必使用所有这些额外的代码工具。搜索引擎变得越来越智能,现在对HTML标签的使用比过去少得多。但仍有一些标签保留-有些甚至在搜索引擎优化的价值。
在这篇文章中,我们将讨论一些关键的SEO HTML标签,这些标签在2020年仍然有意义。
一。标题标签
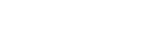
标题标签用于设置您在SERP中看到的可点击标题:
一般来说,由Google为你的页面创建一个SERP标题,它可以使用页面内的任何部分标题,甚至可以创建一个新的标题。
但谷歌首先要检查标题创意的地方是标题标签,如果有标题标签,谷歌很可能会将其作为相关列表中的主要标题。因此,优化title标记可以让您控制页面在SERP中的表示方式。
最佳做法
一方面,你的标题应该包含有助于它出现在搜索结果中的关键字。另一方面,你的标题应该足够吸引用户点击,所以在搜索优化和用户体验之间需要平衡:
注意长度-谷歌将只显示你标题的前50-60个字符,其余的都删掉。标题长度超过60个字符并不是问题,只要你在截止点之前符合重要信息
包含合理数量的关键字-关键字填充可能会受到惩罚,但一个或两个关键字将罚款。只是要确保你的标题形成一个连贯的句子
写一份好的副本-不要卖弄,也不要泛泛而谈。创建描述性标题,突出显示内容的价值,并设置适当的期望值,以便用户在访问页面时不会失望。
添加您的品牌名称-如果您有一个可识别的品牌,可能会增加您的点击率,然后随时添加到标题以及。
HTML代码
下面是从BBC一篇关于冠状病毒统计的文章中检索到的一些代码。您可以看到一个正确设置的标题标签位于meta-description标签的正上方,这是我们接下来要讨论的内容:
2。元描述标记
元描述标记用于在搜索结果片段中设置描述:
Google并不总是使用meta-description标记来创建这些代码片段,但是如果meta标记存在,那么您的meta-description很有可能会出现在SERP上。
不过,请记住,有时候Google会忽略meta-description标记,而是引用页面中的一点副本。当引号比元描述更适合特定查询时,通常会发生这种情况。
基本上,谷歌会选择增加点击率的最佳选择。
最佳做法
元描述的规则并不是太严格——毕竟,如果你写不出一个好的描述,即使你完全写不出一个,那么谷歌会为你写一个。
注意长度-和标题一样,谷歌将保留你的元描述的前150-160个字符,并削减其余字符。确保早期包含重要方面,以最大限度地提高搜索者的兴趣
写一份好的副本-虽然元描述不用于排名,但为了搜索目的优化它仍然很重要。根据相应的查询,您的描述越相关,用户访问您的页面的可能性就越大。
考虑跳过元描述-很难为特别长尾的关键字或针对各种关键字的页面创建好的副本。在这些情况下,考虑不使用元描述-谷歌将刮掉你的页面,并用一些相关的引号填充你的代码片段。
HTML代码
下面是从同一篇BBC关于冠状病毒统计的文章中检索到的一些代码,您可以看到,title标记后面是一个meta-description标记,它提供了文章内容的简要摘要:
三。标题(H1-H6)标签
标题标签用于为读者和搜索引擎构建页面:
几乎没有人再通读一篇文章,这已经不是什么秘密了——我们通常做的是扫描文章,直到找到我们喜欢的部分,我们读了这一部分,然后我们弹起来。如果这篇文章没有分成几个部分,那么很多部分会立刻反弹,因为它太多了。因此,从用户的角度来看,标题是方便的阅读工具。
然而,从搜索引擎的角度来看,标题标签是内容的核心,有助于搜索爬虫程序理解页面的内容
最佳做法
标题规则源于一般的文案写作实践-将你的文案分成小块,并保持一致的格式:
不要使用超过一个H1-H1标题,因为它被搜索引擎视为页面的标题。不要与标题标签混淆-标题标签显示在搜索结果中,而H1标签则显示在您的网站上
保持浅层结构-很少需要低于H3。标题使用H1,章节标题使用H2,小节使用H3。任何事情都会让人困惑
表单查询类标题-将每个标题视为在搜索中排名的附加机会。为此,每个标题都应该听起来像是一个查询或对包含的查询关键字的回答。
与所有标题保持一致-所有标题的书写方式应确保,如果要删除所有文本并只保留标题,则它们的阅读方式将与列表一样。
HTML代码
下面是从同一篇BBC冠状病毒统计文章中检索到的代码片段,您可以看到有一个正确设置的H2标题,后面跟着两段:
四。图像替换文本
alt文本的主要目标是web可访问性,alt属性的SEO目标是图像索引。
图像alt-text的主要目标是帮助用户在图像不能被视觉受损的访客看到时理解图像。在这种情况下,当出现问题并且图像无法加载时,alt文本可以用来描述图像中的内容,而不是查看图像。
从搜索引擎优化的角度来看,alt文本是谷歌搜索中图像索引的重要组成部分。所以,如果你做的事情有一个视觉的组成部分-无论是你的产品,你的作品,你的股票图像,你的艺术-那么你绝对应该考虑使用图片alt文本。
最佳做法
添加alt文本标记的先决条件是查找所有没有它的图像。
你可以使用像网站审计员这样的工具来抓取你的网站,并编译一个缺少alt文本的图像列表
创建列表后,请应用以下准则:
简洁,但描述性好的alt文本是关于一行或两行文字,将有助于视力受损的人理解什么是图片
不要太简洁-一个词,甚至几个词,可能都不会删掉它-没有办法区分图像与其他图像。考虑所有可能显示的属性:对象类型、颜色、材质、形状、光洁度、照明等
不要做关键字填充-没有地方留下关键字填充仍然有效,alt文本也不例外。
HTML代码
下面是来自疾病细胞图像的alt文本片段的示例:
5个。架构标记
架构标记用于增强具有丰富代码段功能的常规SERP代码段:
Schema.org拥有一个由Google,Bing,Yahoo!联合开发的标签集合!,和Yandex,以及这些标记由网站管理员用于向搜索引擎提供有关不同类型页面的附加信息。反过来,搜索引擎使用这些信息来增强其具有各种丰富功能的SERP片段。
使用模式标记是否会提高排名的可能性还没有定论,但是,毫无疑问,得到的代码片段看起来比常规代码片段更有吸引力,从而提高了搜索的可信度。
最佳做法
唯一的最佳实践是访问schema.org,看看它们是否有可以应用于您的页面类型的标记。有成百上千的标签,所以可能会有一个适用的选项,可能有助于改善你的网站列表。
HTML代码
下面是一段为配方指定营养成分的代码示例。您可以访问schema.org获取可用于标记的项目的完整列表:
6。HTML5语义标签
HTML5元素用于更好地描述各种页面组件:
在引入HTML5元素之前,我们主要使用div标记将HTML代码拆分为单独的组件,然后使用类和id进一步指定这些组件。每个网站管理员都以他们自己的自定义方式指定组件,因此,它最终变得有点混乱,对搜索引擎来说,要理解每个页面上的内容是一个挑战。
随着语义HTML5元素的引入,我们有了一组直观的标记,每个标记描述一个单独的页面组件。因此,我们现在可以用一种易于理解、标准化的方式来描述组件,而不是用一堆混乱的div来标记我们的内容。
可以想象,搜索引擎非常热衷于语义HTML5。
HTML代码
以下是一些最简单的HTML5语义元素,可用于改善与搜索引擎的通信:
文章-将post与其余代码隔离,使其可移植
节-隔离博客中的一组帖子或帖子中的一组标题
旁白-分离不属于主要内容的补充内容
割台-隔离
图文内容来源于网络,版权归原作者所有,侵权请联系删除。